

Что нам понадобится:
И так начнем. В первую очередь нам понадобится установить расширение, если вы уже ставили его раньше из общего списка - то удалите его прямо вместе с папкой, оно лежит где-то тут *stable-diffusion-webui\\extensions\\stable-diffusion-webui-two-shot.* Удалили? Теперь продолжим.

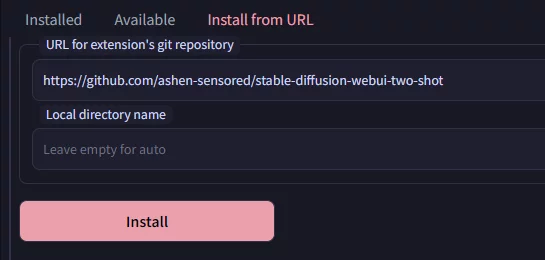
Заходите на вкладку Extensions далее Install from URL, вставляете ссылку - https://github.com/ashen-sensored/stable-diffusion-webui-two-shot - нажимаете Install. Возвращаетесь в Installed и жмете Apply and restart UI, а еще лучше перезагружаете сам автоматик.
Примечание: если вы постоянно используете лоры, то установите сразу еще и Composable Lora, без этого расширения синтаксис AND не будет подключать разные лоры в разные зоны промпта. Оно устанавливается из общего списка и для активации надо просто нажать в нем галку Enable.

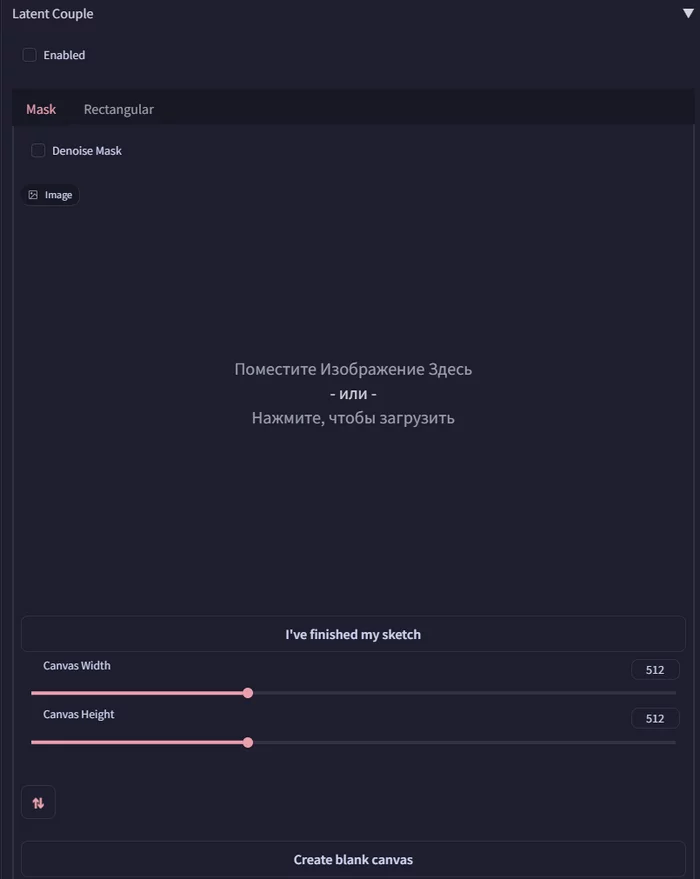
После установки у нас появилось вот такой новый аккордеон, он есть и на вкладке txt2img и на вкладке img2img.
Что делает эта модификация - она позволяет вам просто задать область в которой у вас будут элементы. Давайте это и сделаем. Можно загрузить сюда что-то готовое, но у меня это не работало. Поэтому просто создадим пустой слой размером 768х512 и нажмем на Create blank canvas.

Готово, а теперь ровно так же как в скетче открываем сбоку палитру и выбираем основной цвет, у меня это красный, я закрасил им фон, закрасил область слева синим и область права зеленым. Вы уже видели тизер гайда и догадываетесь что тут будет.

И так композиция закончена, по моему моей идеи у меня тут будет Путешественница во времени - синий, в её роли будет Номи, Принцесса в розовом платье - зеленый, в её роли будет Кира и на заднем плане у меня будет Дракон и руины замка, сета с драконом нет, но если нужен напишите в комменты😏
А мы нажимаем кнопку I've finished my sketch, собственно потому что закончили. И наш скетч автоматически разбирается на зоны и под каждую зону создается место под промпт. В моем случае это основной промпт и два дополнительных.